
The Internet of Things—IoT for short—is here to stay and to change our world for the better. This grand vision depicts a world where people, buildings, and physical objects are connected to a single and common network. In this world, bottles of soda, lighting systems, cars, and everything in between will provide services and exchange data with each other.
You might have noticed that the Internet of Things feels very much like an Intranet of Things: to interact with ten different devices from your phone, you have to install ten different apps. The problem is that there’s not a single “lingua franca” spoken by each and every object—there are literally hundreds! The worst part is that most of these IoT protocols and standards aren’t compatible with each other, and for this reason the IoT hasn’t (yet!) delivered on its promises.

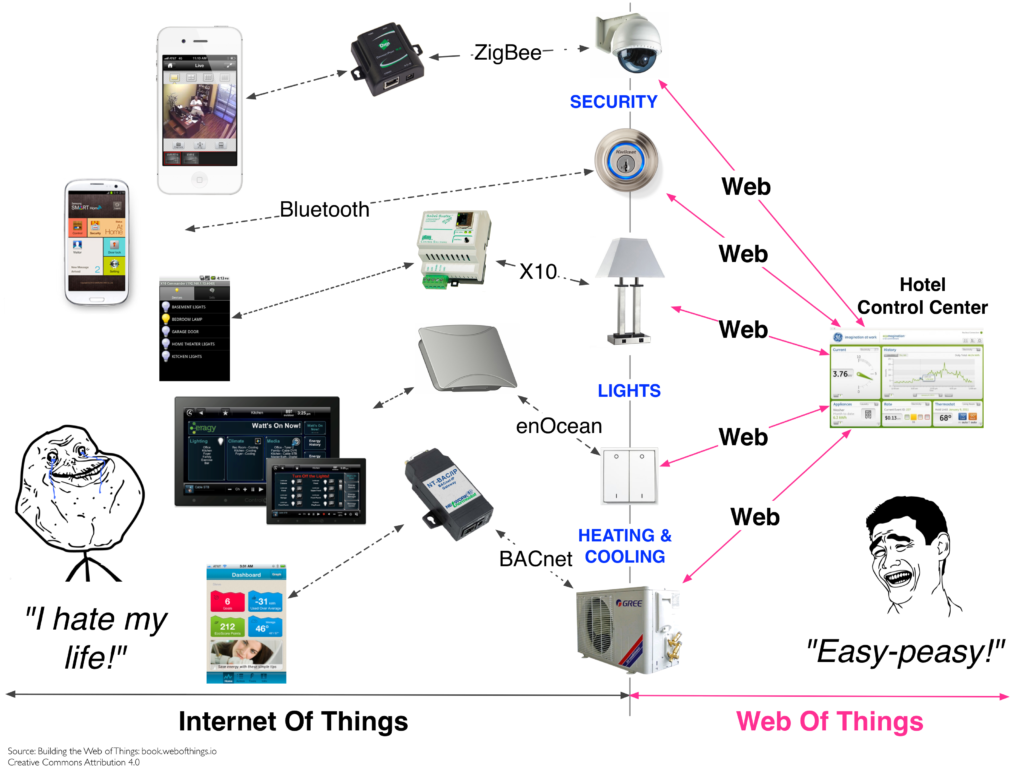
The IoT versus the WoT.
Connecting every thing to the Internet and giving them each an IP addresses is only the first step toward realizing the Internet of Things. Things might easily exchange data with one another, but they won’t necessarily understand what that data means. This is what Web protocols like HTTP brought to the Internet: a universal way to describe images, text, and other media elements so that machines could “understand” each. The Web of Things—or WoT—is simply the next stage in this evolution: using and adapting Web protocols to connect anything in the physical world and give it a presence on the World Wide Web.
Just as the OSI layered architecture organizes the many protocols and standards of the Internet, the WoT architecture is an attempt to structure the galaxy of Web protocols and tools into a useful framework for connecting any device or object to the Web. The WoT architecture stack is not composed of layers in the strict sense, but rather of levels that add extra functionality, as shown in Figure 1, below. Each layer helps to integrate Things to the Web even more intimately, hence making those devices more accessible for applications and humans alike.

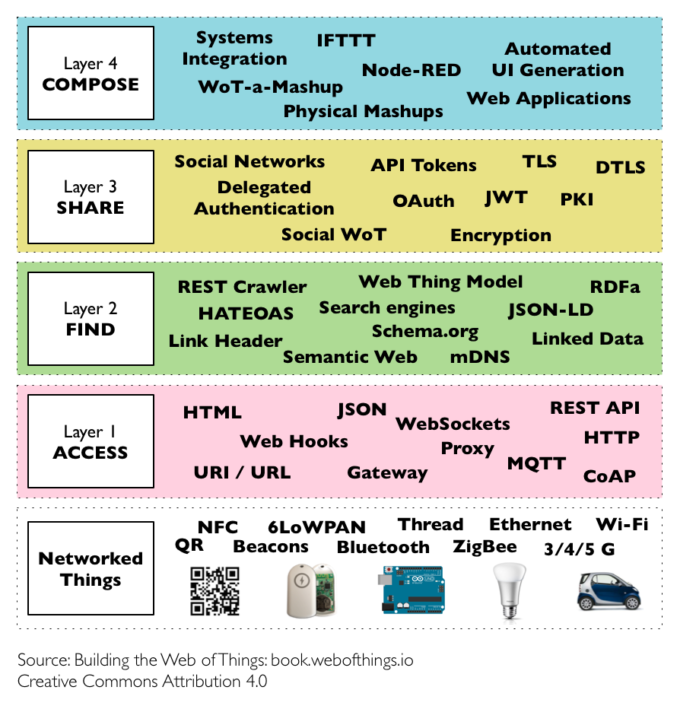
Figure 1. The WoT Architecture and its four application layers on top of the network layer.
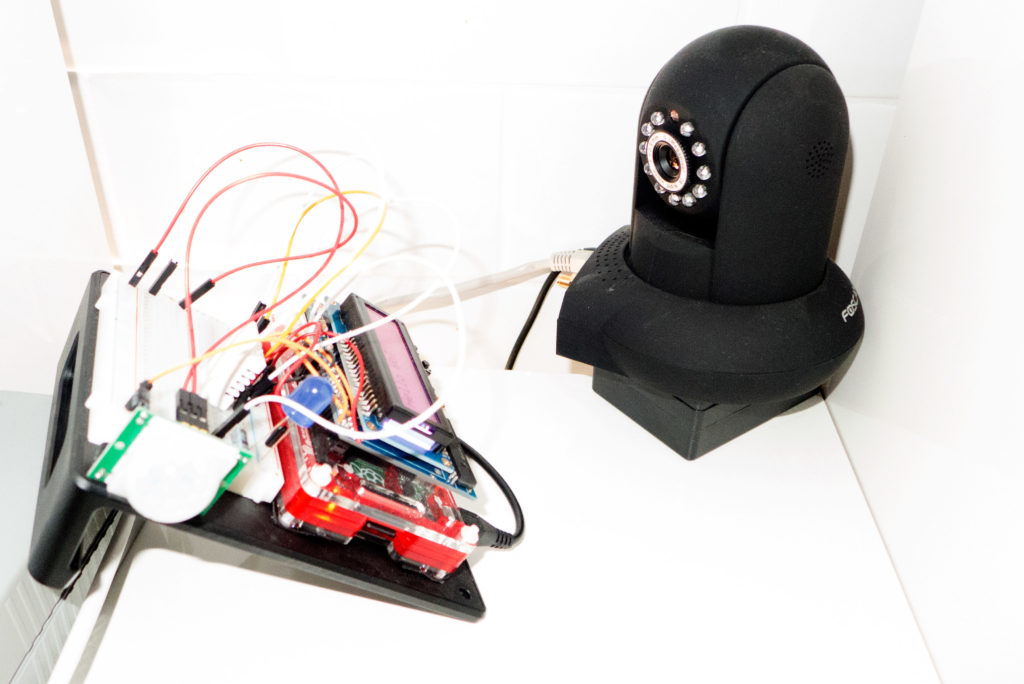
To illustrate what these layers bring to the IoT table, let us introduce WoT Pi, a Raspberry Pi-based device running at EVRYTHNG in London. The WoT Pi is connected with a bunch of sensors (e.g., temperature, humidity) and actuators (e.g., an LCD screen, LEDs) that you can interact with across the Internet. An Internet-connected camera allows you to see the setup live. Check it out here: http://devices.webofthings.io/camera/sensors/picture/

Layer 1: Access
This layer is responsible for turning any Thing into a Web Thing that can be interacted with using HTTP requests just like any other resource on the Web. In other words, a Web Thing is a REST API that allows to interact with something in the real world, like opening a door or reading a temperature sensor located across the planet.
To illustrate this, the sensors of our Pi can be accessed via a simple HTTP request on the following URL: http://devices.webofthings.io/pi/sensors/
Go ahead and try this in your browser. You’ll get a human-friendly HTML representation with links to the sensors. Click on “temperature” and you’ll get the temperature. What you are doing here is navigating the RESTful API of our Pi, just like you would if browsing a Web page. IoT Things can be mapped to REST resources quite easily, as show in Figure 3, below.

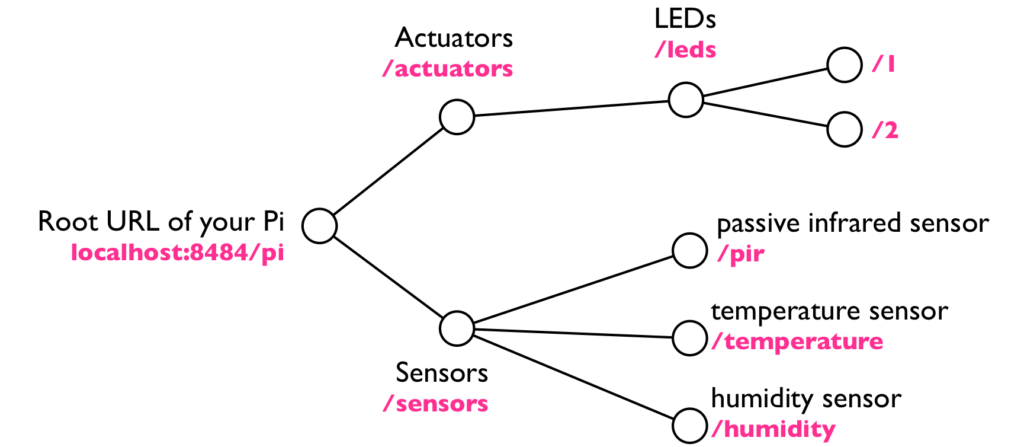
Figure 2. REST resources of our connected Raspberry Pi.
HTML is great for humans, but not always for machines who prefer the JSON notation. Our Pi provides both. Run the following command in your terminal using cURL, a tool for communicating with HTTP APIs:
curl -X GET -H "Accept: application/json" "http://devices.webofthings.io/pi/sensors/humidity/"
You will see the humidity level in our London office in JSON in your terminal. This is the ideal first step to building your first application that expands the Web into the real world!
This is all good, but many IoT scenarios are real-time and/or event-driven. Instead of your application continuously asking for data from our Pi, you want it to get notified when something happens in the real world; for example, when the humidity reaches a certain threshold or a noise is detected when something goes bump in the night. This is where another Web protocol can help: WebSocket. The Javascript code below is enough for a Web page to automatically get temperature updates from the WoT Pi. Paste it into the console of your Web browser and you will see our Pi pushing the temperature every second to your browser.
var socket = new WebSocket('ws://devices.webofthings.io/pi/sensors/temperature/');
socket.onmessage = function (event) { //Called when a message is received
var result = JSON.parse(event.data);
console.log(result);
};
Layer 2: Find
Making things accessible via an HTTP and WebSocket API is great, but it doesn’t mean applications can really “understand” what the Thing is, what data or services it offers, and so on.
This is where the second layer, Find, becomes interesting. This layer ensures that your Thing cannot only be easily used by other HTTP clients, but can also be findable and automatically usable by other WoT applications. The approach here is to reuse Web semantic standards to describe things and their services. This enables searching for things through search engines and other Web indexes, as well as the automatic generation of user interfaces or tools to interact with Things. At this level, technologies such as JSON-LD are in use: a language for semantically annotating JSON. This is also where standards such as the Web Things Model and the work of the W3C WoT group help: they define an abstract set of REST resources that Things should offer.
Layer 3: Share
The Internet of Things will only blossom if Things have a way to securely share data across services. This is the responsibility of the Share layer, which specifies how the data generated by Things can be shared in an efficient and secure manner over the Web. At this level, another batch of Web protocols help. First, there’s TLS, the protocol that makes transactions on the Web secure. Then, techniques such as delegated Web authentication mechanisms like OAuth can be integrated to our Things’ APIs. Finally, we can also use social networks to share Things and their resources to create a Social Web of Things!
Layer 4: Compose
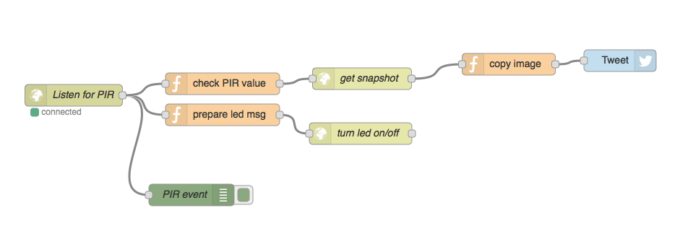
Finally, once Things are on the Web (layer 1) where they can be found by humans and machines (layer 2), and their resources can be shared securely with others (layer 3), it’s time to look at how to build large-scale, meaningful applications for the Web of Things. In other words, we need to understand the integration of data and services from heterogeneous Things into an immense ecosystem of Web tools such as analytics software and mashup platforms. Web tools at the Compose layer range from Web toolkits—for example, JavaScript SDKs offering higher-level abstractions—to dashboards with programmable widgets, and finally to physical mashup tools such as Node-RED as shown below. Inspired by Web 2.0 participatory services and in particular Web mashups, physical mashups offer a unified view of the classical Web and Web of Things and empower people to build applications using data and services from Web Things without requiring programming skills.

Figure 3. A physical mashup with Node-RED. When an intruder is detected via the PIR sensor, a picture is taken and sent to Twitter.
Conclusion
The Web of Things is a high-level application protocol designed to maximize interoperability in the IoT. We hope this short introduction gave you a taste of its potential. Web technologies are widely popular and offer all the flexibility and features needed for the majority of future IoT applications, including discovery, security, and real-time messaging.
 While we only flew over the ideas of the WoT, we hope this has sparked your interest in making IoT Things more accessible, with thanks to the Web. The Web of Things architecture is fully described in our book: “Building the Web of Things”. The book is also packed with code examples on the Raspberry Pi using the Node.js language. The code is open source and freely available from: https://github.com/webofthings/wot-book.
While we only flew over the ideas of the WoT, we hope this has sparked your interest in making IoT Things more accessible, with thanks to the Web. The Web of Things architecture is fully described in our book: “Building the Web of Things”. The book is also packed with code examples on the Raspberry Pi using the Node.js language. The code is open source and freely available from: https://github.com/webofthings/wot-book.


